要能學好前端有非常多條路~ 我自學期間合作開發了很多專案包括到職場去進修,其實大家的開發流程根所需技術都是不一樣的
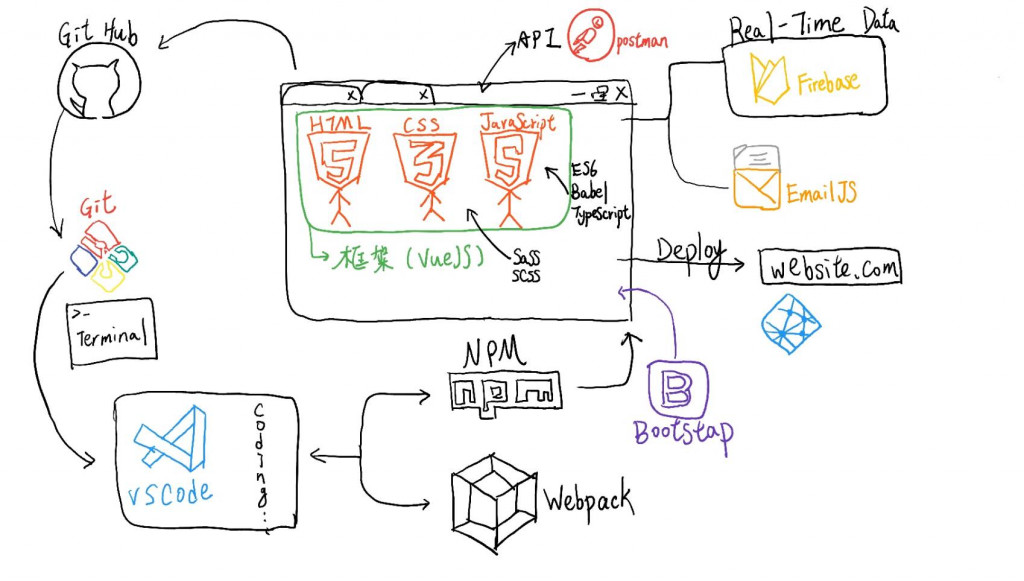
所以我在這邊統整出一個前端地圖~如果想要做出一個網頁到底要從哪起步? 學甚麼技術?
![]()

公告
好啦~ 那接下來就直接開始介紹每一個大概是甚麼,跟前端的關聯又是甚麼了? (我之後會再細細介紹每一項工具們~ 所以今天只要聽個大方向概念就好喔)
Github 是一個全球最大的男性交友平台 (誤...
Github 是一個大家拿來放code的地方
其實不只Github,還有Bitbucket, Gitlab 等等~ 這些都是放開發者可以拿來儲存code 的地方! 但注意小標 : 「版本控制」 意味著其實這些工具並不是只能拿來存放code這麼簡單~ 他還可以讓大家更有效的共同開發。
情境模擬
或許各位在上班時,遇到了一份很大的project需要一堆人來開發
github出現前的人: ㄟ我code改好了~放在Zip檔案裡,記得花個十天把它download下來!下載之後再幫我一個字一個字看我改了甚麼,跟你有甚麼差別~
而版控系統就是可以讓大家避免以上情況發生,讓大家不用把code傳來傳去,大家開始可以同步寫code~ 至於這是怎麼辦到的呢? 明後天會帶大家好好認識Git :)
程式碼編輯器就是讓你打code的地方,這個是非常多元的玩意~ 歡迎使用不同編輯器像是 Sublime Text, Atom...
框架其時有點難解釋~但以最白話文來說它定義了一個讓你寫HTML/ CSS/ JS 的架構!
其實上面是非常直觀白話的說話,但也不這麼精確~ 與前探討這是甚麼? 不如講講他出線的原因好了~ 有人說前端的出現是因為: 組件化、提供第三方庫、快速debug... 但當我去了解前端的歷史之後發現其實框架是為了解決UI與狀態難以同步的問題~ (我很想解釋但今天才第二天~ 我答應之後會提到這個的)
只能說框架有很多種~ 目前最夯的三種裡面也都各有優缺點,但每一個框架提供的功能都讓現在的網頁開發變得更加便利且簡單~
套件管理是一個可以讓你下載別人寫好的東西到你的code裡面~ 例如如果你 npm install firebase... 你就可以在你的code裡面使用firebase的功能~
想要用npm 要先去下載nodeJS,之後也會跟各位講一下常用的指令跟代表的意義!
火力地堡... 基本上就是不用讓你寫database就可以儲存real-time data的東西,他強大的地方也在於可以做到像是Authentication的功能,算是非常適合個人或是小型的專案開發。
Firebase也是這次project裡的主要核心~ 之後會帶大家好好了解一下Firebase強大的功能還有優缺點
如果你寫過CSS 就會知道要用CSS來寫出一個美麗的網站是一個痛苦且乏味的過程~ 而Bootstrap的出現解救了我們! 他也可以說是一種框架,給了我們很多美麗的元件
其實不只Bootstrap, 還有很多像是Vuetify, bootstrapVue... 只要安裝之後就可以去看看他們Document~ 上面提供了非常多資源可以給我們使用,也讓排版跟美化這件事變得更方便且充滿了更多可能性!
今天介紹了大概的前端地圖跟前端架構~
之後會再跟各位一一解釋各個技術~
如果有興趣的都可以先去官網看看doc,也歡迎再底下提問喔!
各位敬請期待囉~ 晚安

幫你改個錯字XD
加油加油!
Vue 框架
框架其時有點難解釋~但以最白話文來說它定義了一個讓你寫HTML/ CSS/ JS 的架構!
npm 套件管理
套件管理是一個可以讓你下載別人寫好的東西到你的code裡面~ 例如如果你 npm install firebase... 你就可以在你的code裡面使用firebase的功能~
哇~感動感動XD,我的錯字很多lol
Anyway~ 謝謝你![]()